Tạo Gradient sử dụng HTML5 Canvas
HTML5 canvas cho phép chúng ta fill và stroke các hình bởi sử dụng linear và radial gradient, sử dụng các phương thức sau:
| STT | Phương thức và Miêu tả |
|---|---|
| 1 | addColorStop(offset, color) Phương thức này thêm một màu dừng với màu đã cho tới gradient tại offset đã cho. Ở đây 0.0 là offset tại điểm cuối của gradient, 1.0 là offset tại điểm cuối khác. |
| 2 | createLinearGradient(x0, y0, x1, y1) Phương thức này trả về một đối tượng CanvasGradient mà biểu diễn một linear gradient mà tô màu các đường đã cho bởi các tọa độ được biểu diễn bởi các tham số. Bốn tham số biểu diễn điểm bắt đầu (x1,y1) và điểm kết thúc (x2,y2) của gradient |
| 3 | createRadialGradient(x0, y0, r0, x1, y1, r1) Phương thức này trả về một đối tượng CanvasGradient biểu diễn một radial gradient mà tô màu cone đã cho bởi các đường tròn được biểu diễn bởi các tham số. 3 tham số đầu tiên định nghĩa một đường tròn với tọa độ tâm (x1,y1) và bán kính r1; và tham số thứ hai là vòng tròn với tọa độ tâm (x2,y2) và bán kính r2. |
Ví dụ Linear Gradient
Sau đây là ví dụ sử dụng các phương thức trên để tạo Linear Gradient:
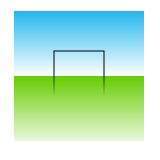
Ví dụ trên sẽ cho kết quả sau:

Ví dụ Radial Gradient
Sau đây là ví dụ sử dụng các phương thức trên để tạo Radial Gradient:
Ví dụ trên sẽ cho kết quả sau:

Bài học HTML5 phổ biến khác tại hoconline.club:
