Phương thức Rotate() trong HTML5 Canvas
HTML5 canvas cung cấp phương thức rotate(angle) được sử dụng để quay canvas xung quanh điểm ban đầu hiện tại.
Phương thức này chỉ nhận một tham số và nó là góc mà canvas được quay. Đây là phương thức quay theo chiều kim đồng hồ trong Radian.
Ví dụ
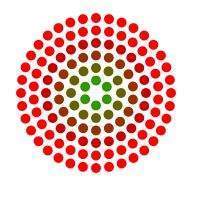
Sau đây là ví dụ chúng tôi đang chạy hai vòng lặp, trong đó vòng lặp đầu tiên quyết định số vòng quay, vòng lặp thứ hai quyết định số dấu chấm được vẽ trong mỗi vòng.
Ví dụ trên sẽ cho kết quả sau:

Bài học HTML5 phổ biến khác tại hoconline.club:
canvas_trong_html5.jsp
Bài viết liên quan
