globalCompositeOpertaion trong HTML5 Canvas
HTML5 canvas cung cấp phương thức globalCompositeOpertaion mà ảnh hưởng tới tất cả hoạt động vẽ.
Chúng ta có thể vẽ hình mới đằng sau các hình đang tồn tại và ẩn một số khu vực cụ thể đi, xóa các khu vực từ canvas bơi sử dụng thuộc tính globalCompositeOpertaion như trong ví dụ dưới đây.
Bảng dưới liệt kê một số giá trị có thể được thiết lập cho globalCompositeOpertaion:
| Thuộc tính | Miêu tả |
|---|---|
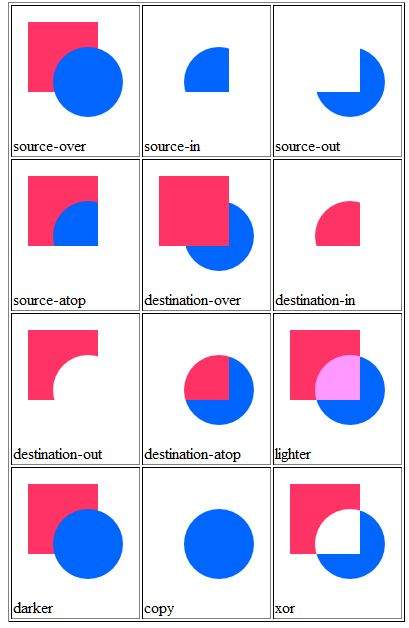
| source-over | Đây là thiết lập mặc định và vẽ hình mới bên trên cùng nội dung canvas đang tồn tại. |
| source-in | Hình mới được vẽ chỉ ở nơi cả hình mới và canvas đích đến gối lên nhau. Mọi thứ còn lại là trong suốt. |
| source-out | Hình mới được vẽ ở nơi nó không gối lên nội dung canvas đang tồn tại. |
| source-atop | Hình mới chỉ được vẽ ở nơi nó gối lên nội dung canvas đang tồn tại. |
| lighter | Nơi cả hai hình gối lên nhau, màu được quyết định bởi việc thêm các giá trị màu. |
| xor | Các hình được làm trong suốt ở nơi gối lên nhau và được vẽ bình thường ở bất cứ nơi còn lại |
| destination-over | Hình mới được vẽ đằng sau nội dung canvas đang tồn tại. |
| destination-in | Nội dung canvas đang tồn tại được giữ cả ở trong hình mới và nơi gối lên nội dung canvas đang tồn tại. Mọi thứ còn lại được làm trong suốt. |
| destination-out | Nội dung đang tồn tại được giữ ở nơi nó không gối lên hình mới |
| destination-atop | Canvas đang tồn tại chỉ được giữ ở nơi nó gối lên hình mới. Hình mới được vẽ đằng sau nội dung canvas. |
| darker | Nơi cả hai hình gối lên nhau, màu được quyết định bởi việc trừ đi các giá trị màu. |
Ví dụ
Sau đây là ví dụ đơn giản sử dụng phương thức globalCompositeOpertaion để tạo tất cả sự kết hợp có thể có:
Ví dụ trên sẽ cho kết quả sau:

Bài học HTML5 phổ biến khác tại hoconline.club:
canvas_trong_html5.jsp
Bài viết liên quan
